

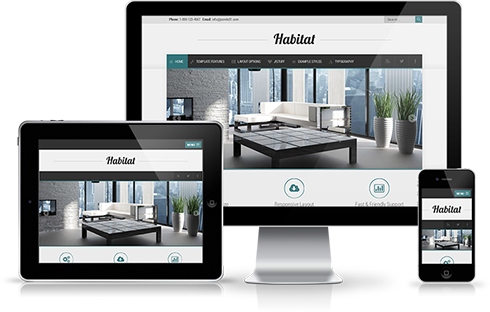
Now that you have learned about viewports and grid-views lets take a look at this tutorial which will teach you how to easily make your images look good on any device.

At the end of the tutorial, you will notice that the webpage in the example still doesn’t look good when you resize the browser so make sure to take a look at the next chapter in which you will learn how to fix the problem. This tutorial will take you through each step of the way but do not forget to take a look at the rest of the tutorials from this set to learn more tricks and tips. Find out what they are and why they are so important, learn to build a responsive grid layout and place your content wisely. The next part of these series of tutorials is about Grid-Views. The columns were built on a fluid grid with just a few images peppered throughout. This simple page uses a two column layout which you will want to make it look good on any device and browser.

In this tutorial will consider a design example, a simple page built for a hypothetical magazine. This responsive web design guide gives you a different approach to responsive design and teaches you how to understand responsiveness using a nice, easy to understand visual guide. Learn how to set your viewport using this method introduced by HTML5 to let web designers take control over it through the tag. So feel free to have a look at this tutorial to find out how easy it is to work with the viewport and learn how to set it out so it can size its content to offer a better user experience. Initially, sites were designed to fit a computer screen but now that we have started using tablets and phones on a daily basis, we have to rethink the way we code and design, so that our website looks great on any device possible. They are practically the user’s visible area of your site. Viewports are very important in designing a responsive web page. Check it, improve your skills and learn some new techniques with this HTML/CSS3 tutorial. This video tutorial will teach you how to make a full-screen landing page. This is a really nice tutorial that will help you a lot, especially if you found the previous tutorial helpful and you want to learn more.


 0 kommentar(er)
0 kommentar(er)
